こんにちは、サコです!
 サコ
サコこの記事ではそんな課題を解決するための方法を紹介します。
最後にグラデーションを活用したデザイン例もあるので、参考にしてみてください。
1.グラデーションをつくる方法
1-1.オブジェクトを作成


長方形ツールなどを使って、オブジェクトを作成します。
1-2.グラデーションの種類を選択
オブジェクトを選択した状態で
画面右側の「塗り」を選択するとカラーピッカーが表示されます。


下記画像のようなドロップダウンメニューが出てきます。


今回は「線形グラデーション」を選択します。


これでグラデーションは完成です!
グラデーションの種類
- 線形グラデーション
- 円形グラデーション
- 円錐グラデーション


2.グラデーションの内容を変更する方法
先ほど作成したグラデーションの内容を変更する方法を紹介します。
グラデーションの色を変更
右側のカラーピッカーを開いているとき、
オブジェクトに2点の「コーナーハンドル」が出現します。


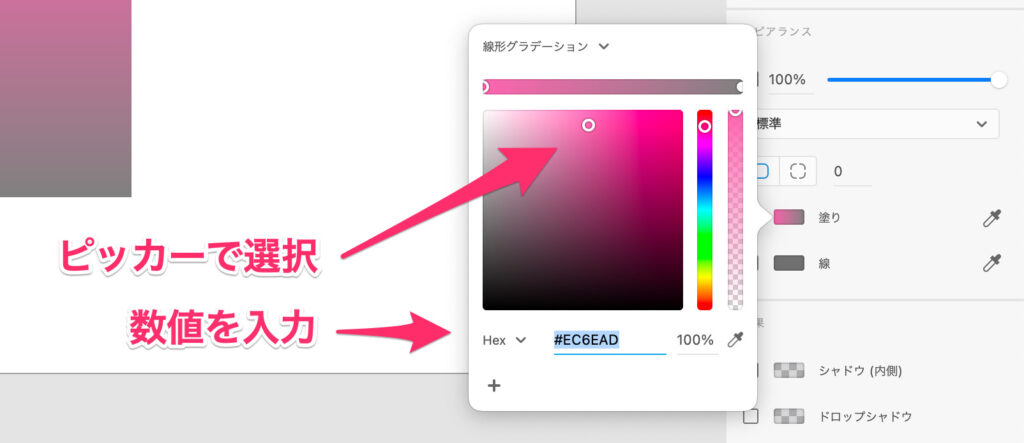
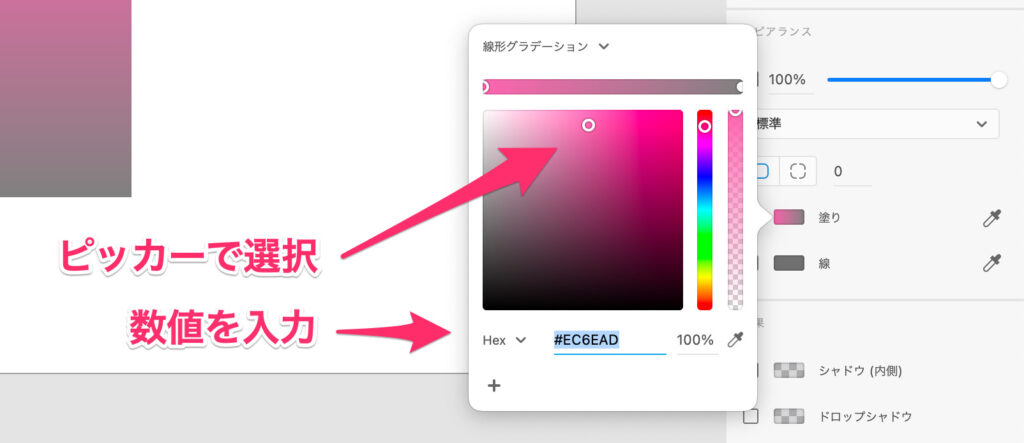
色変更したい方のハンドルを選んで、色を指定します。
色の指定方法は2つ。
①カラーピッカーで選択する方法
②下部にある入力欄に数値を入れる方法
やりやすい方法で試してみてください。







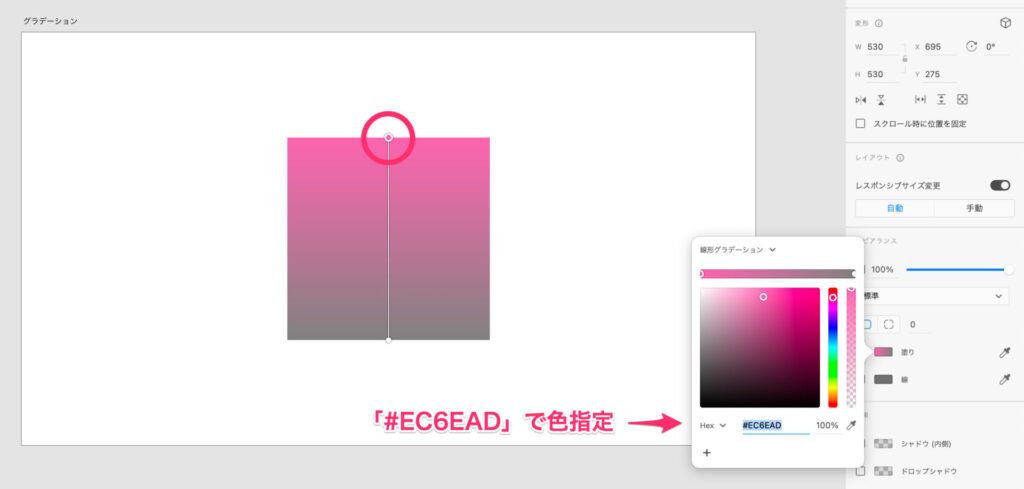
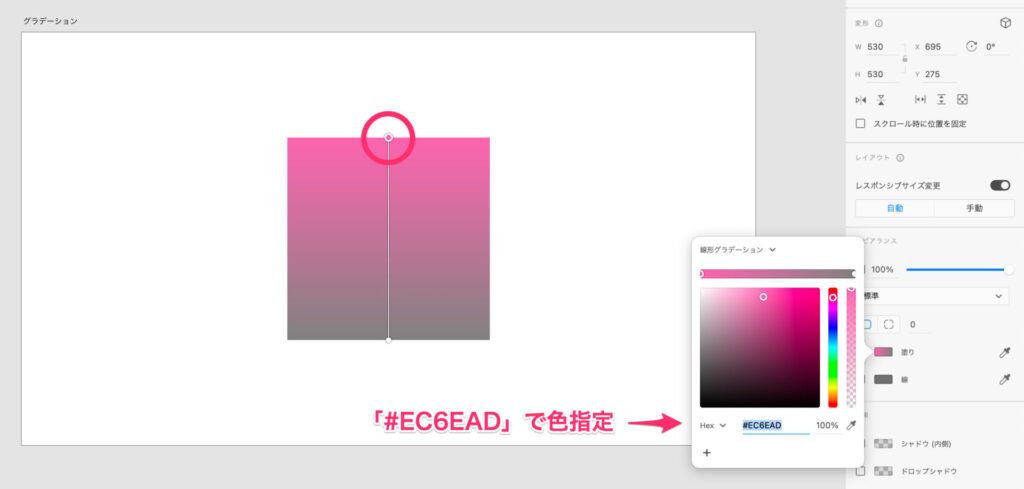
上のハンドルを選択して、色変更します。


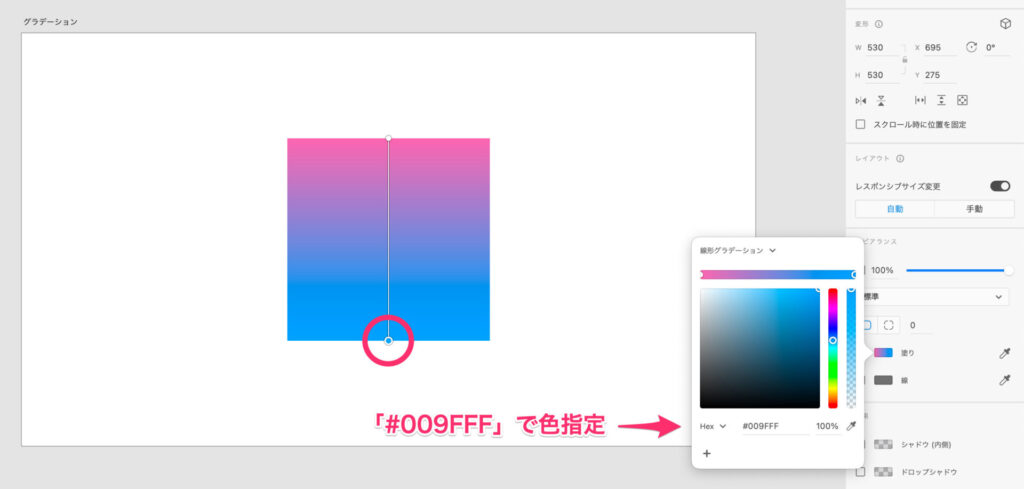
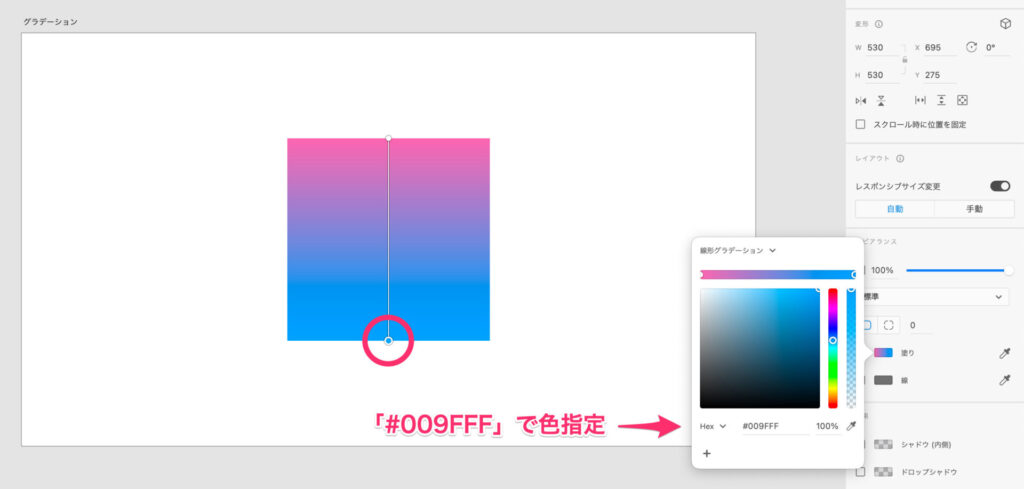
下のハンドルを選択して、色変更します。
これでカラーグラデーションができます!
グラデーションの角度を変更
角度を調整するにはコーナーハンドルをつかんでドラッグします。


直感的でわかりやすいですね!
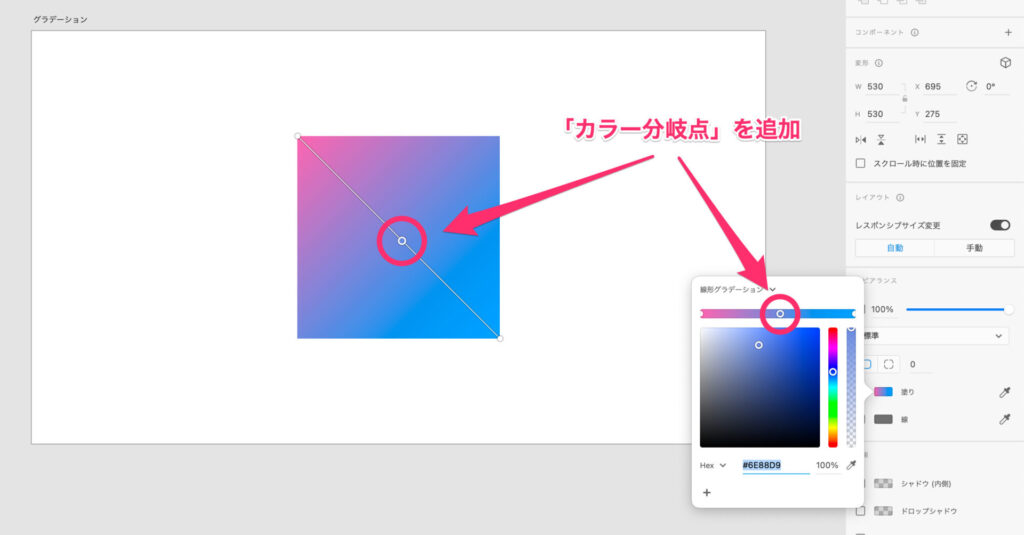
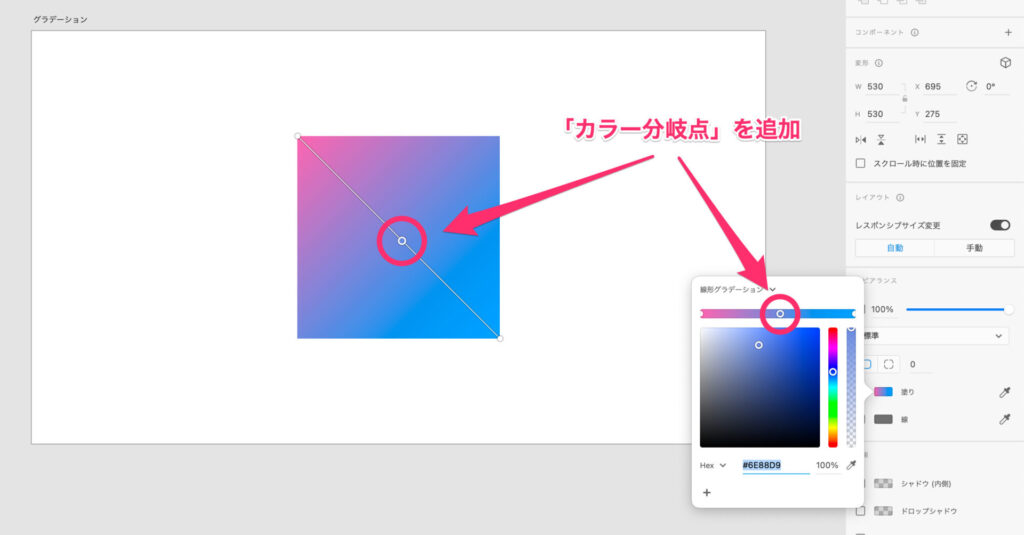
グラデーションの色を追加
グラデーションに新しい色を追加する場合は
カンバス上またはカラーピッカーの「グラデーションエディター」上をクリックすることで
任意の場所にカラー分岐点を追加することができます。


グラデーションをアセットパネルに追加する
作成したグラデーションは、後から再利用するために
アセットパネルに保存することができます。


画面左側のアセットパネルの「カラー」の【+】をクリックすると
先ほど作ったグラデーションが追加されます。
グラデーションの角度は反映されずカラーのみ登録されます。
グラデーションを使ったデザイン例
最後にグラデーションを活用したデザイン例を2つ紹介します。
デザイン例①:背景全体にグラーデションを敷く


背景全体にグラデーションを使用した例です。
シンプルながら、スタイリッシュで印象にも残りやすいです。
ブランドカラーなどを使うと、サービスや企業の色がより濃く反映されそうですね!
デザイン例②:視認性を保つためのグラーデション


グラデーションはテキストの視認性を保つためにも使えます!
画像では、写真の下部に黒のグラデーションをしいて白のテキストを読みやすくしています。


ちなみにこちらがグラデーションなしver.です。
テキストが馴染んでしまい読めません。
サイトを訪れるユーザーにとって文字の読みやすさは重要な点なので
テキストの視認性を保てるよう心がけてみましょう。
グラデーションの不透明度を調整する
グラデーションの不透明度の調整方法は2つあります。
①カラーピッカーの右側のバーで調整
②数値で調整


ちなみに今回の色と不透明度の設定は、下記画像の通りです。


グラデーションが写真の邪魔にならないよう、うまく不透明度を調整してみてください!
まとめ
いかがでしたでしょうか?
Adobe XDではグラデーションが簡単に作れます。
実務でもすぐに取り入れられる手法なので、ぜひ参考にしてみてください!