こんにちは、サコです!
 サコ
サコこの記事ではそんな課題を解決するための方法を紹介します。
最後にドロップシャドウを活用したデザイン例もあるので、参考にしてみてください
1.ドロップシャドウを付ける方法
1-1.オブジェクトを作成


長方形ツールなどを使って、オブジェクトを作成します。
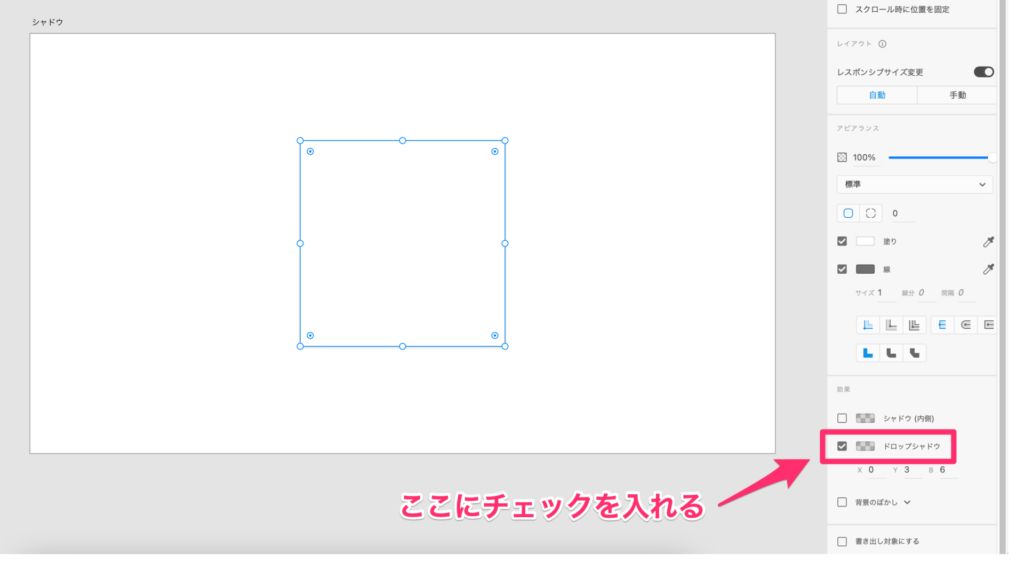
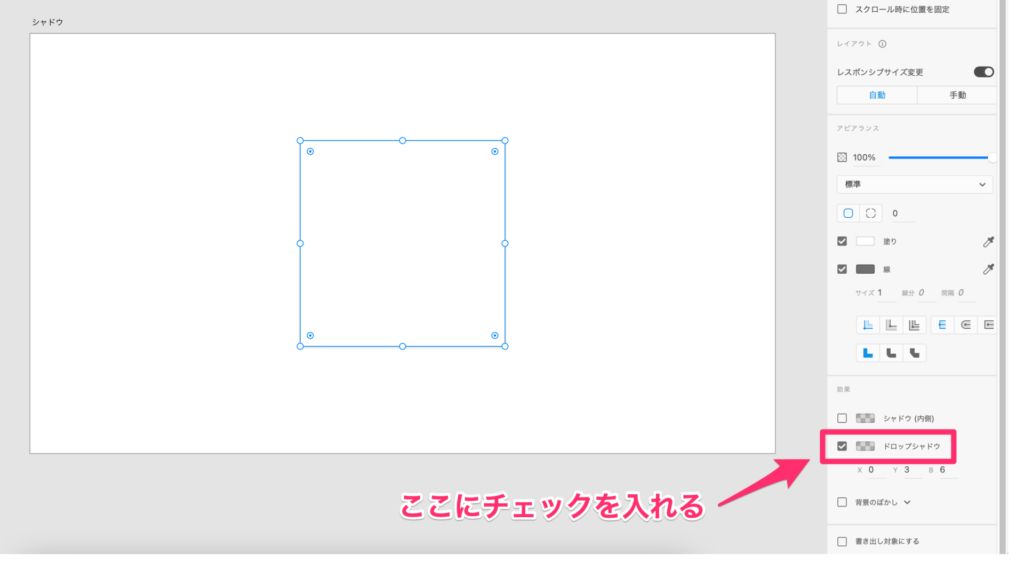
1-2.『効果』から『ドロップシャドウ』を選択する
オブジェクトを選択した状態で
画面右下にある「ドロップシャドウ」にチェックを入れます。


2.ドロップシャドウの内容を変更する
ドロップシャドウは、色・不透明度・シャドウの位置を変更できます。
画像を使って解説していきます。
A.ドロップシャドウの色を変更
ドロップシャドウのチェックボックスの右側にある格子柄をクリックするとカラーピッカーが出てきます。
ここでドロップシャドウの色が変更できます。


①カラーピッカーで選択する方法
②下部にある入力欄に数値を入れる方法
B.ドロップシャドウの不透明度を変更
ドロップシャドウの不透明度を調整するには、画像のBのバーまたは数値で調節できます。


ここで数値が高ければ高いほど、シャドウが濃くなります。
C.ドロップシャドウの位置を変更
画像のCの数値を変更することで、ドロップシャドウの位置を指定できます。


ぼかしの数値をあげると、よりやわらかいシャドウが広がるイメージです。
ドロップシャドウを使ったデザイン例
最後にドロップシャドウを活用したデザイン例を紹介します。
デザイン例①:ボタンにドロップシャドウを使う


少し浮いているように見えるので、他の要素と区別でき認識してもらいやすいメリットがあります。
| ボックスの色 | #FFAD2F |
|---|---|
| ドロップシャドウの色 | #000000 |
| ドロップシャドウの不透明度 | 10% |
| ドロップシャドウの位置 | X:0 Y:3 B:6 |
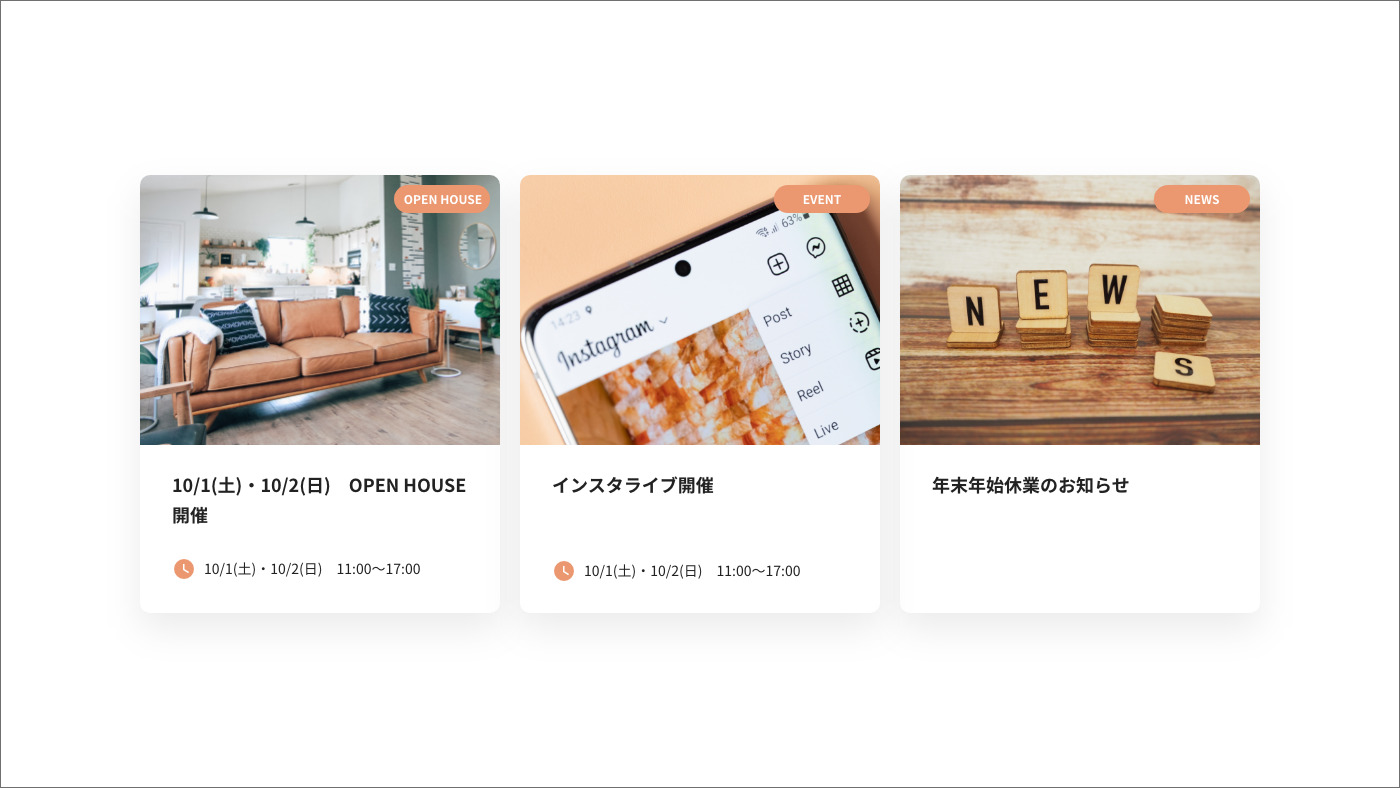
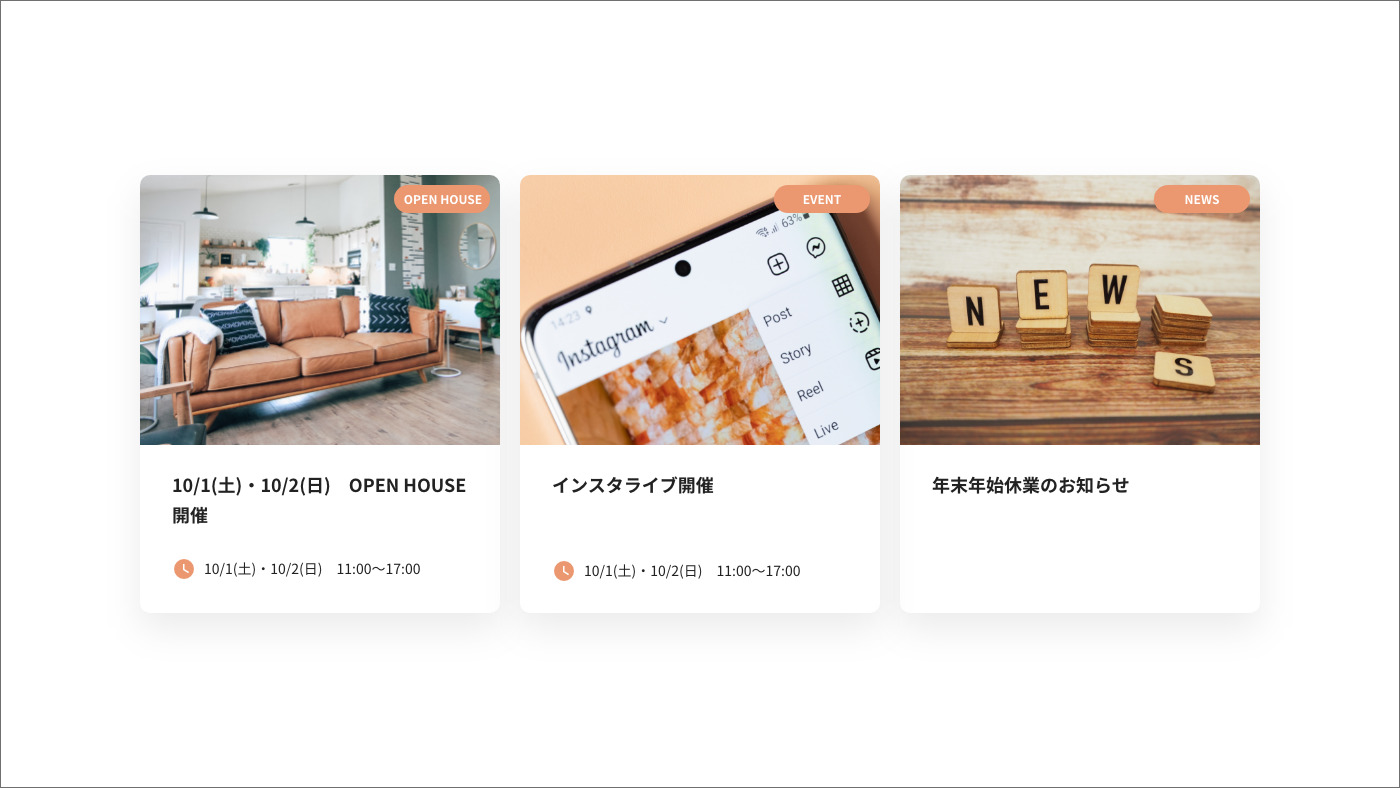
デザイン例②:主張しすぎないドロップシャドウ


透明度を下げ、広くぼかしをかけることで自然なシャドウができます。
ボックスに枠を付けず、このドロップシャドウを使うことで洗練された印象を与えることができます。
| ボックスの色 | #FFFFFF |
|---|---|
| ドロップシャドウの色 | #000000 |
| ドロップシャドウの不透明度 | 8% |
| ドロップシャドウの位置 | X:0 Y:16 B:36 |
デザイン例③:ベタ塗りのドロップシャドウ


ポップな印象で、イラスト調のデザインやキャンペーンバナーなどにも使えそうですね。
| ボックスの色 | 塗り:#FFFFFF/線:#FFAD2F(サイズ:6) |
|---|---|
| ドロップシャドウの色 | #FFAD2F |
| ドロップシャドウの不透明度 | 100% |
| ドロップシャドウの位置 | X:8 Y:8 B:0 |
まとめ
いかがでしたでしょうか?
Adobe XDではドロップシャドウが簡単に作れます。
ドロップシャドウの色や不透明度により
単調になりがちなデザインにアクセントを加えられるので
トンマナにあった調整をたくさん試してみてください!




